CSS布局
何为布局
把页面分成一块块的,按左中右,上中下等排列
- 两种
- 固定宽度布局,一般宽度为 960/1000/1024px
- 不固定宽度布局,主要靠文档流的原理来布局
- 第三种布局
- 响应式布局
- PC 上固定宽度,手机上不固定宽度
- 也就是一种混合布局
- 布局思路
- 从大到小
- 从小到大
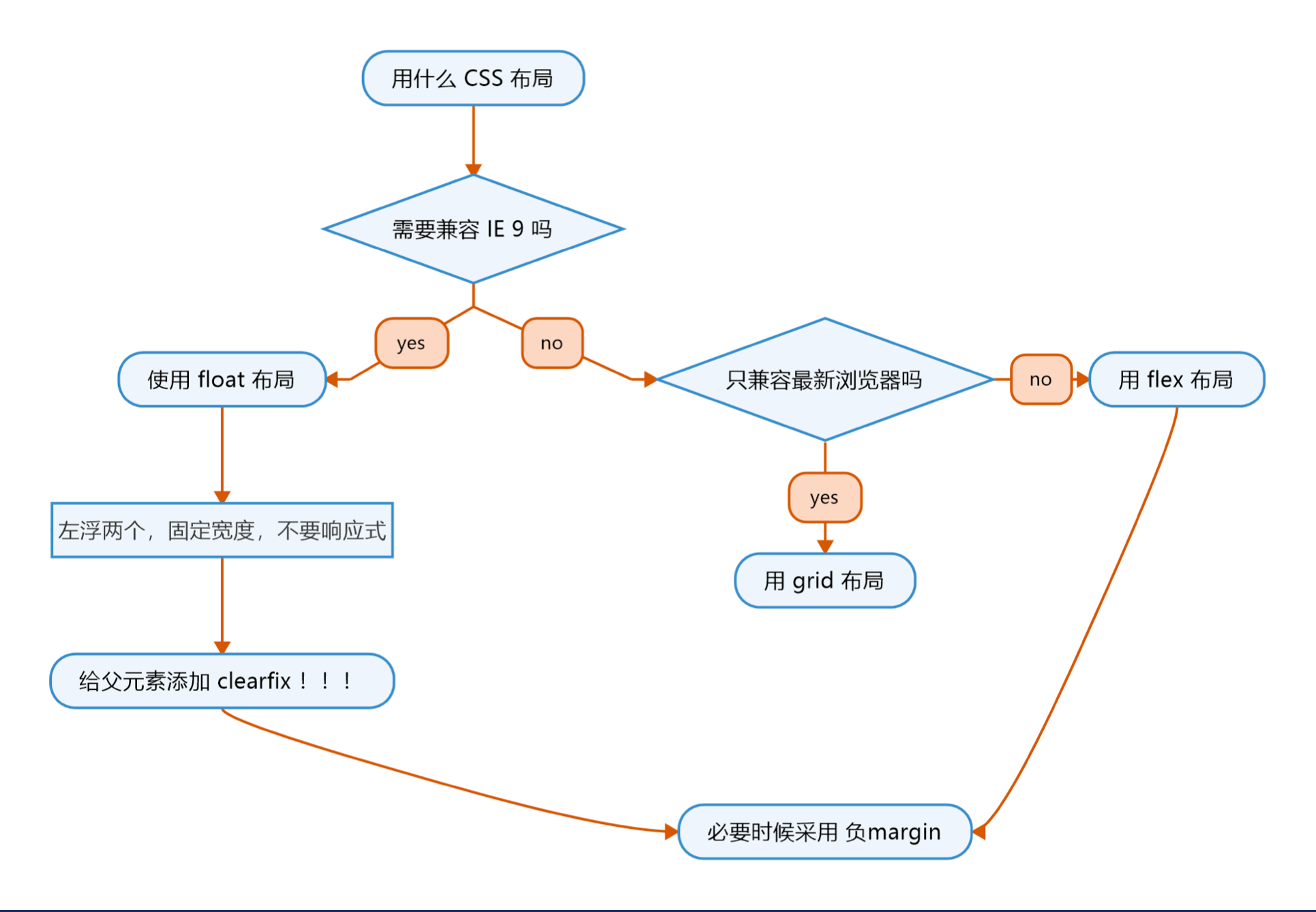
选择布局方式

float 布局
步骤
- 子元素添加 float 标签
- 父元素清除浮动,加上.clearfix
1
2
3
4
5.clearfix:after {
content: '';
display: block;
clear: both;
}经验
- 有经验的人会留一些空间,或者最后一个不设 width
- 不需要做响应式,此布局方法是为 IE 准备的
- 此方法在 IE6/7 上有双倍 margin 的 BUG
- 解决方法 1:针对浏览器将 margin 减半,margin 后面加一句_margin=xxx 覆盖之前设置的
- 加一句 display:inline-block
在 float 平均布局中会遇到容器盒子宽度不够导致溢出的问题,这时候可以使用负 margin 法来进行解决,具体方法可以解释为再加一层盒子嵌套,然后在该盒子上把对应的 margin 设为负值
flex 布局
container
把一个元素变成 flex 布局:
display:flexdisplay:inlineflex
改变 items 流动方向(主轴)
.container { flex-direction: row | row-reverse | column | column-reverse; }1
2
3
4
5
6
7
8
9
- 默认为 row
- 改变折行
- ```css
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}默认为 no-wrap
主轴对齐方式
.container { justify-content:flex-start | flex-end | center | space-between | space-around | space-evenly }1
2
3
4
5
6
7
8
9
- 默认主轴为横轴(flex:row)
- 次轴对齐方式
- ```css
.container {
allign-items: flex-start | flex-end | center | stretch | baseline;
}默认为 stretch
多行内容
.container { align-content: flex-start | flex-end; }
Item
order
设置流动次序,会按照自然数排列
flex-grow
控制如何“长胖”,默认为 0
Flex-shrink
控制如何“变瘦”,默认为 1,一般设为 0 防止变瘦
flex-basis
控制基本宽度,默认为 auto,较少使用
flex
以上的缩写,格式为 flex:flex-grow flex-shrink flex-basis
Align-self
设置独立的对齐方式,填入值与 align-items 相同;
一些其它技巧
- 平均布局时还是要使用-margin 法解决被挤出去的问题
- 在一些情况下可以不使用 justify- content:space- between 进行,可以改用 margin:auto 的方法来,这个方法相对更加灵活一点。
grid 布局
一维布局用 flex,二维布局用 gird
grid 布局目前还在普及中,可以参考阮一峰的这篇教程:CSS Grid 网格布局教程 - 阮一峰的网络日志 (ruanyifeng.com)
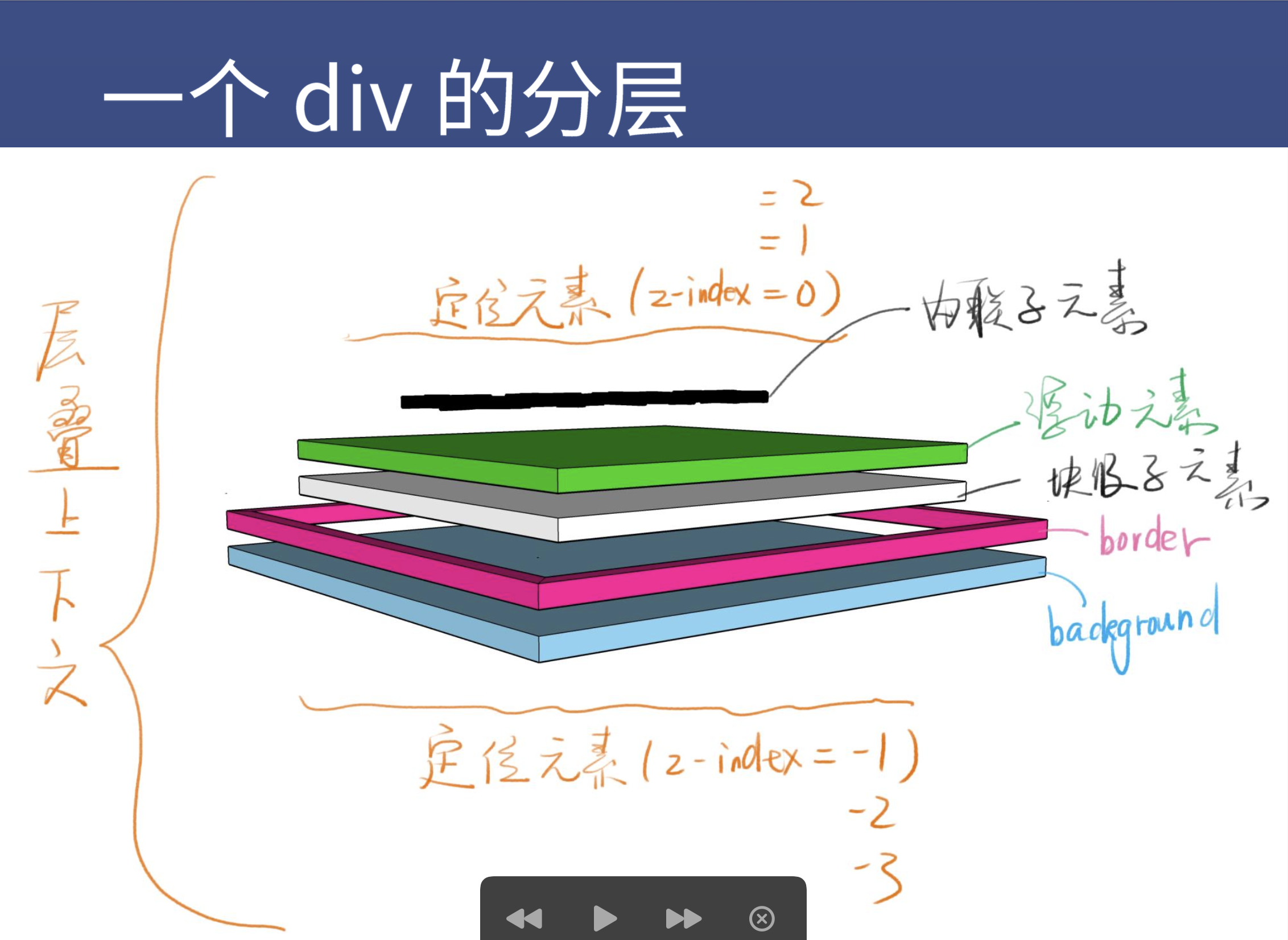
定位
布局是屏幕平面上的,定位是垂直于屏幕的
- position:
- Static 静态,是默认值
- relative 相对定位,不脱离文档流
- absolute 绝对定位,脱离文档流,相对于祖先元素中第一个 position 不是 static 的元素
- fixed 固定定位,相对于视口定位(有问题,比如加了在此元素使用 transform 之后就不好使了),同时在移动端尽量不要用 fixed 属性
- sticky 粘滞定位,类似 V2ex 评论框
- index
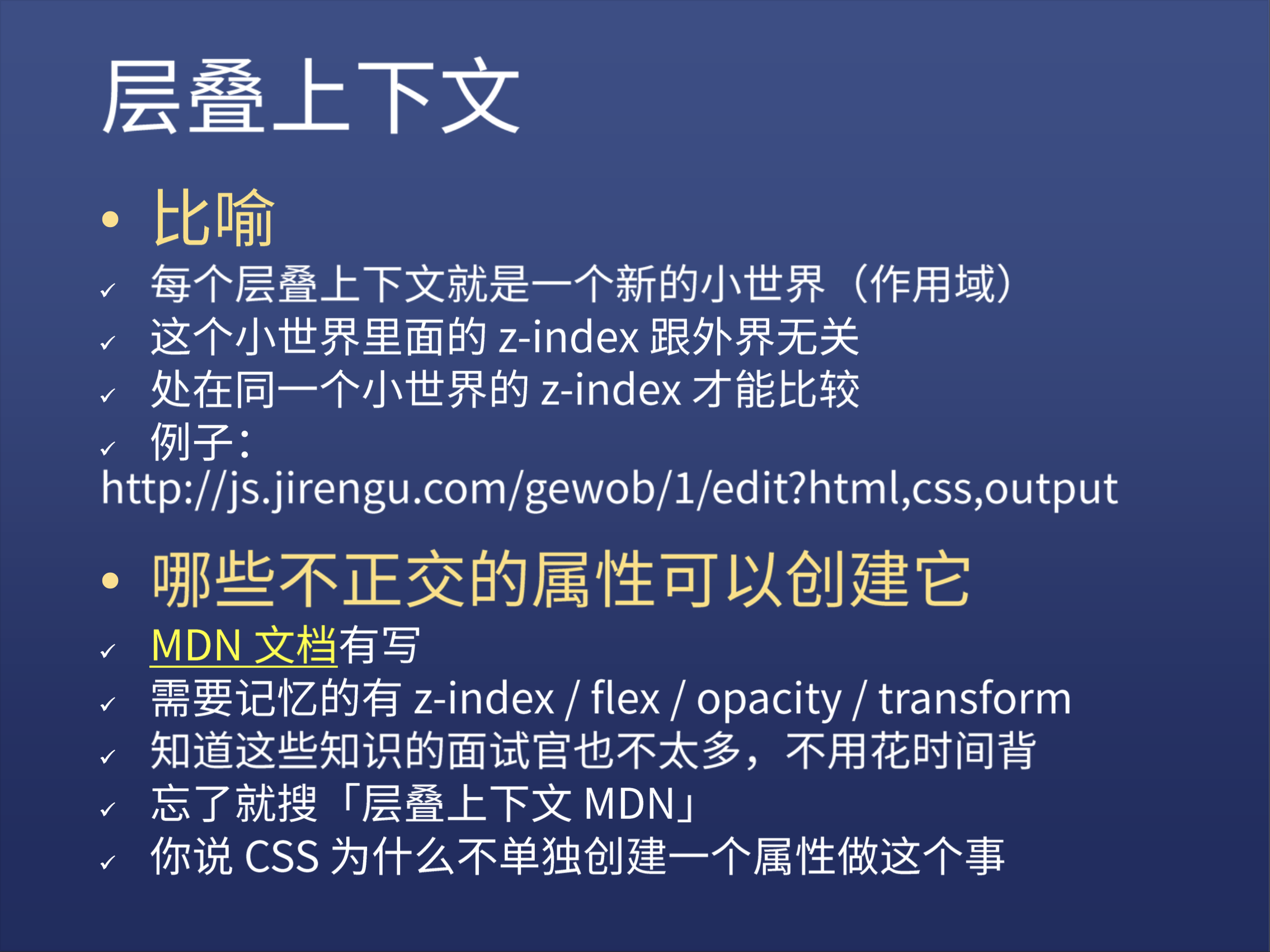
层叠上下文

简单记录几个目前遇到的会产生层叠上下文的条件
- 根元素
- position 为 absolute 或者 relative 且 z-index 不为 0
- position 为 fixed 或者 sticky
- flex 以及 grid 的子元素,且 index 不为 0
- opacity 小于 1
- 设置有如下属性的元素
- filter
- transform
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!