CSS动画
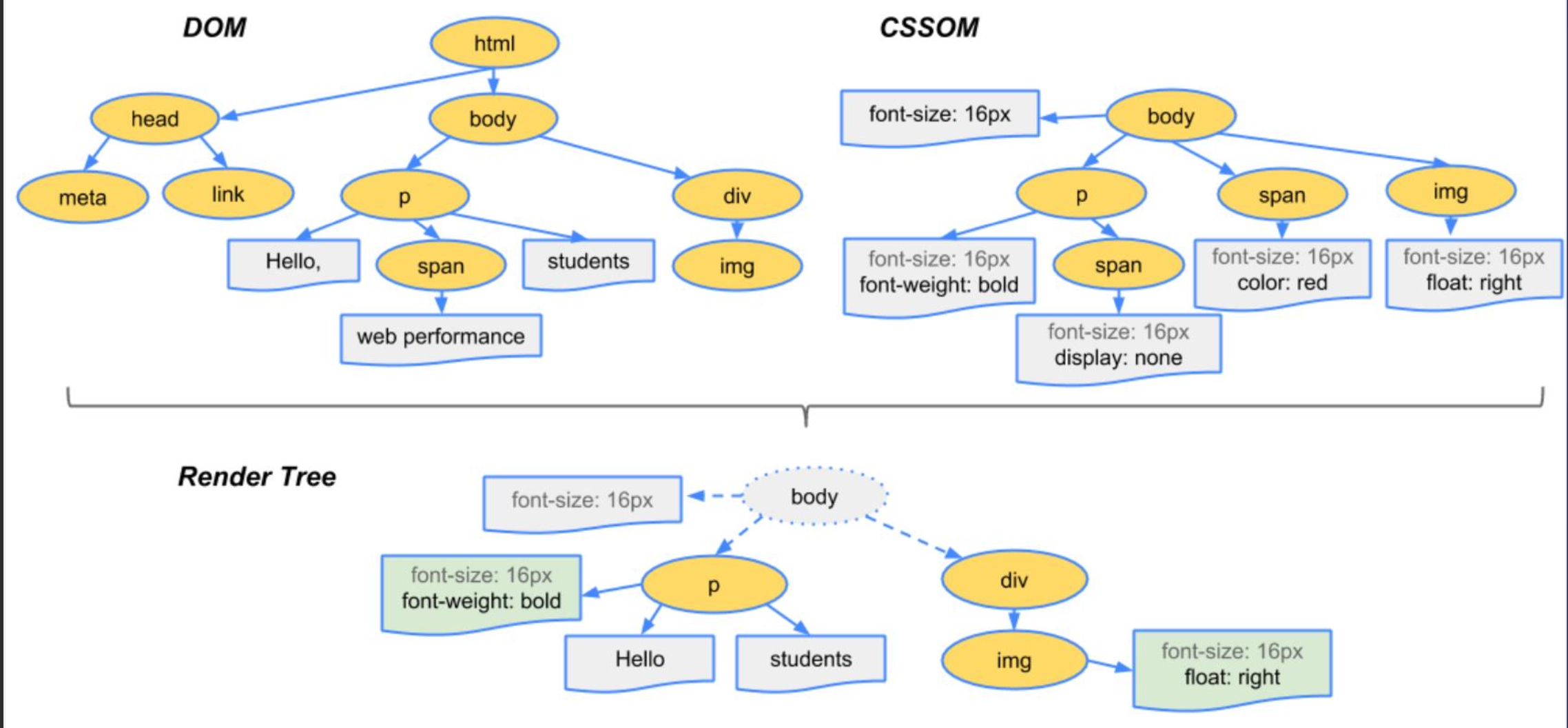
浏览器渲染过程
根据 HTML 构筑 HTML 树(DOM)
根据 CSS 构筑 CSS 树(CSSDOM)
将两棵树合并成一棵渲染树(render tree)

LAYOUT 布局(文档流、盒模型、计算大小和位置)
paint 绘制(把边框颜色、文字颜色、阴影等画出来)
composite 合成(根据层叠关系展示画面)
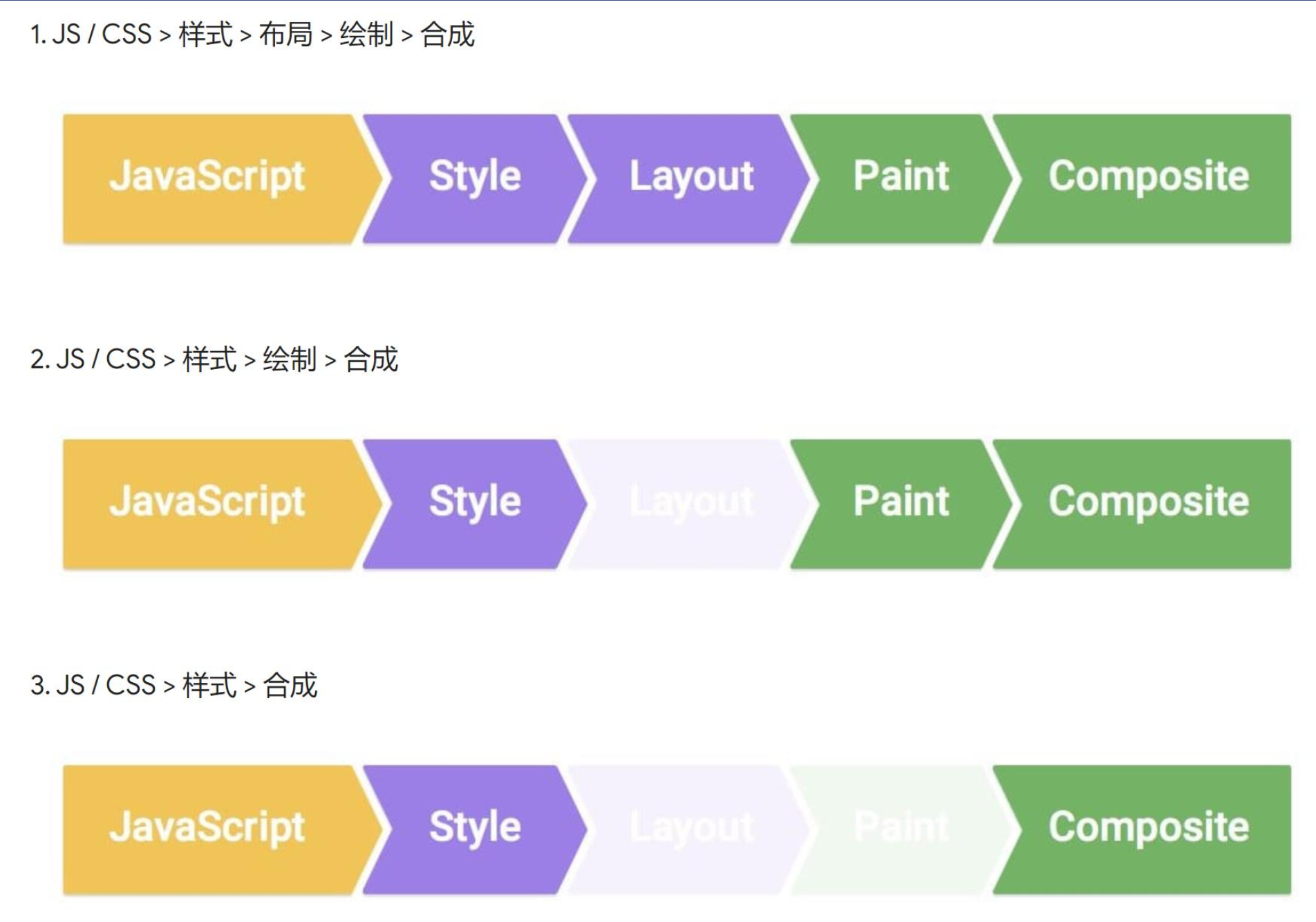
三种更新方式

例如 div.remove()全部走一遍
改变 background,没有 layout 一步
transform 只需要 composite,不需要 reflow 和 repaint,所以相对来说在性能上更优
reflow 在布局发生变化之后进行,而 repaint 仅在例如背景颜色和边框颜色等没有发生布局变化的情况下进行,优化 reflow 和 repaint 可以 GOOGLE。
每个属性都触发什么渲染流程可以参考此网站:CSS Triggers
关于 CSS 动画的优化,详见:坚持仅合成器的属性和管理层计数 | Web | Google Developers

transform
inline 元素不支持 transform,需要先转成 block,具体语法可以直接看 MDN:transform - CSS(层叠样式表) | MDN (mozilla.org)
- translate 位移
- 绝对定位和 translate(-50%,-50%)配合使用可以实现元素的居中
- scale 缩放
- rotate 旋转
- skew 倾斜
transition
过渡,补充中间帧
transition:属性 时长 过渡方式 延迟
多个属性用逗号隔开
all 表示所有属性
过渡方式有很多,默认是 ease,具体查 MDN
注意点
- 并非所有属性都可以过渡,比如 display:none=>block 就不能过渡,可以使用 visibility:hidden=>visible,关于这两者的区别就是 display:none 的元素从文档流中消失了,而 visibility:hidden 则是文档流中保留原占据空间,知识看不见了
- 颜色和透明度都是可以过渡的
- 过渡必须要有起始状态和结束状态
如果有两次过渡怎么办?

animation
Animation 语法
详见 animation - CSS(层叠样式表) | MDN (mozilla.org)
- anmition:时长|过渡方式|延迟|次数|方向|填充方式|是否暂停|动画名
- 属性次序不是固定的
- 动画结束后停在最后一帧可以将填充模式设置为 forwards 即可
- 无限回环动画可以将属性设置为 alternate infinite
@keyframes
详见 @keyframes - CSS(层叠样式表) | MDN (mozilla.org)
- @keyframes XXX { }
- 可以使用 from to 或者是百分比
本次实践写在 饥人谷 JS Bin (jirengu.com)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!