js引擎及原型链基础
内存图与 JS 世界
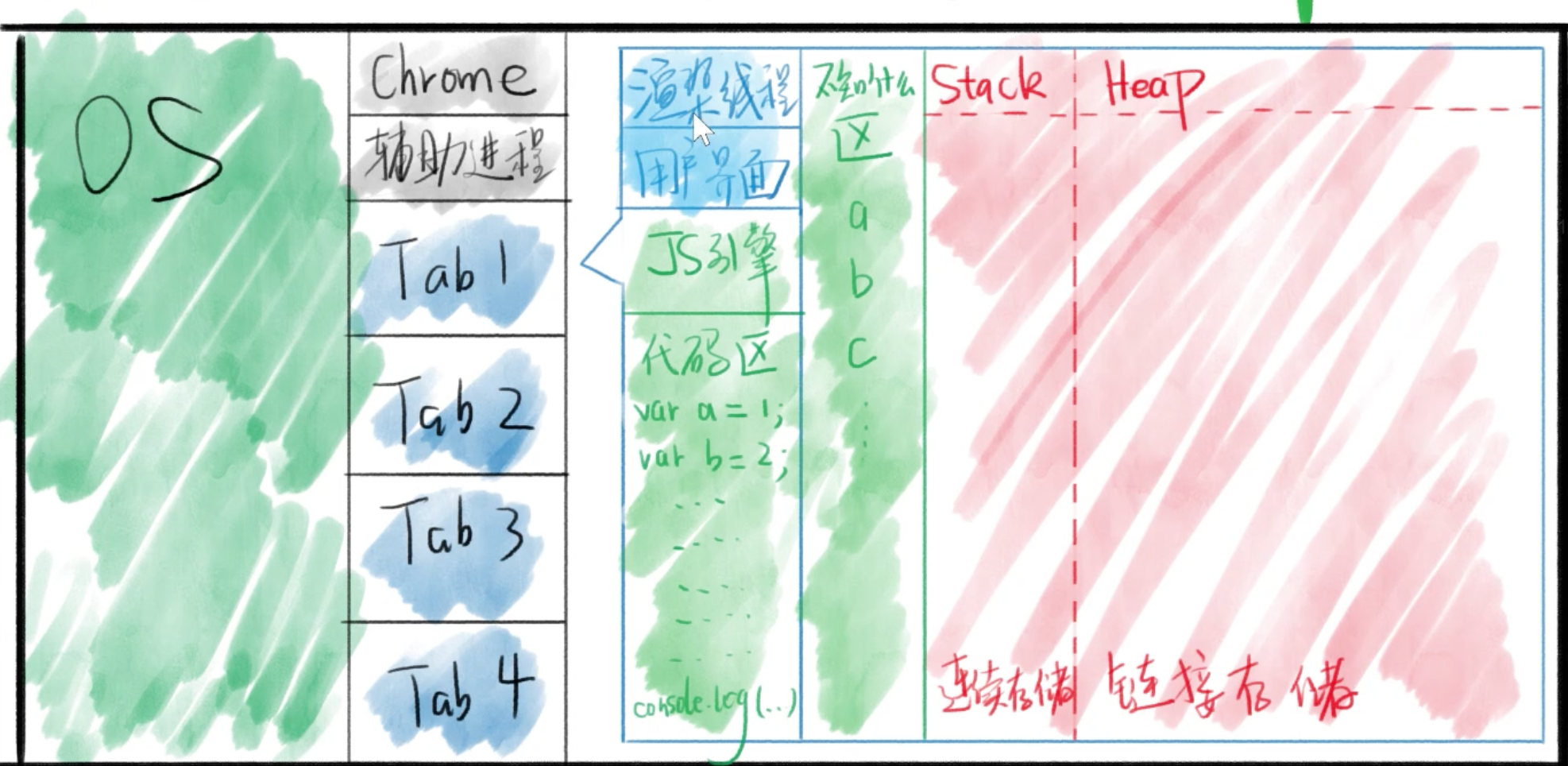
浏览器的功能:
- 发起请求,下载 HTML,解析 HTML,下载 CSS,解析 CSS,渲染界面,下载 JS,解析 JS,执行 JS 等
- 功能模块:用户模块,渲染引擎,JS 引擎等
- 上述功能模块处于不同的线程,线程比进程更小一级
JS 引擎
Chrome 和 Nodejs 使用的是 V8 引擎,C++编写
- 主要功能
- 编译:编译 JS 代码,把 JS 翻译成字节码或者机器码
- 优化:改写代码,使其更高效
- 执行:执行上面的字节码或者机器码
- 垃圾回收:内存回收
执行过程
准备工作
(浏览器)提供 API:window / document / setTimeout
这些都不是 Js 提供的,而是浏览器提供的
我们把这些功能称为运行环境(runtime env)
一旦 JS 放入页面,就开始执行 JS
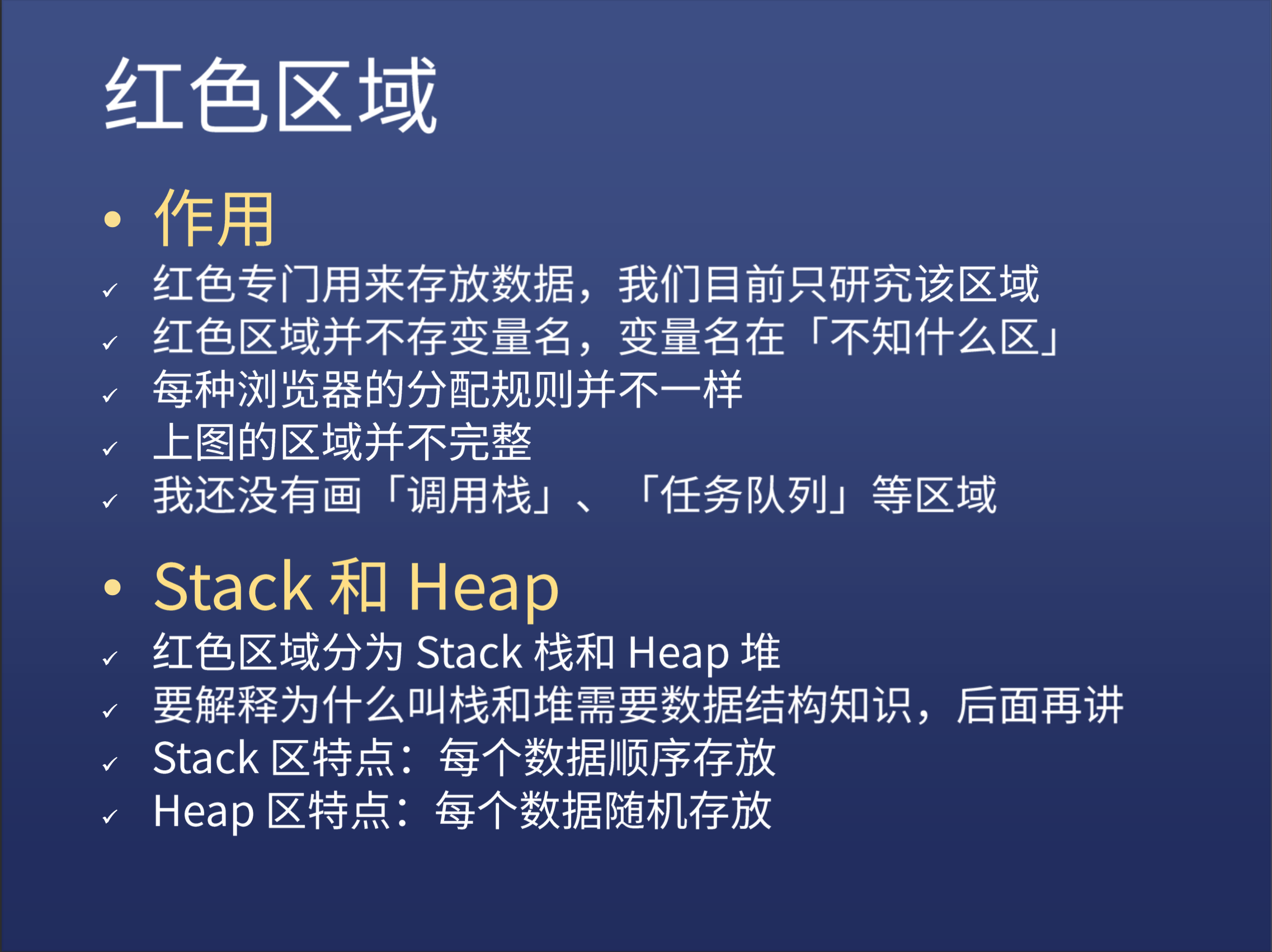
内存分配


数据分为两种:对象和非对象
非对象存在栈,对象存在堆里面
=总是会把右边的值复制给左边(所以这里不存在什么按值传递和按地址传递)
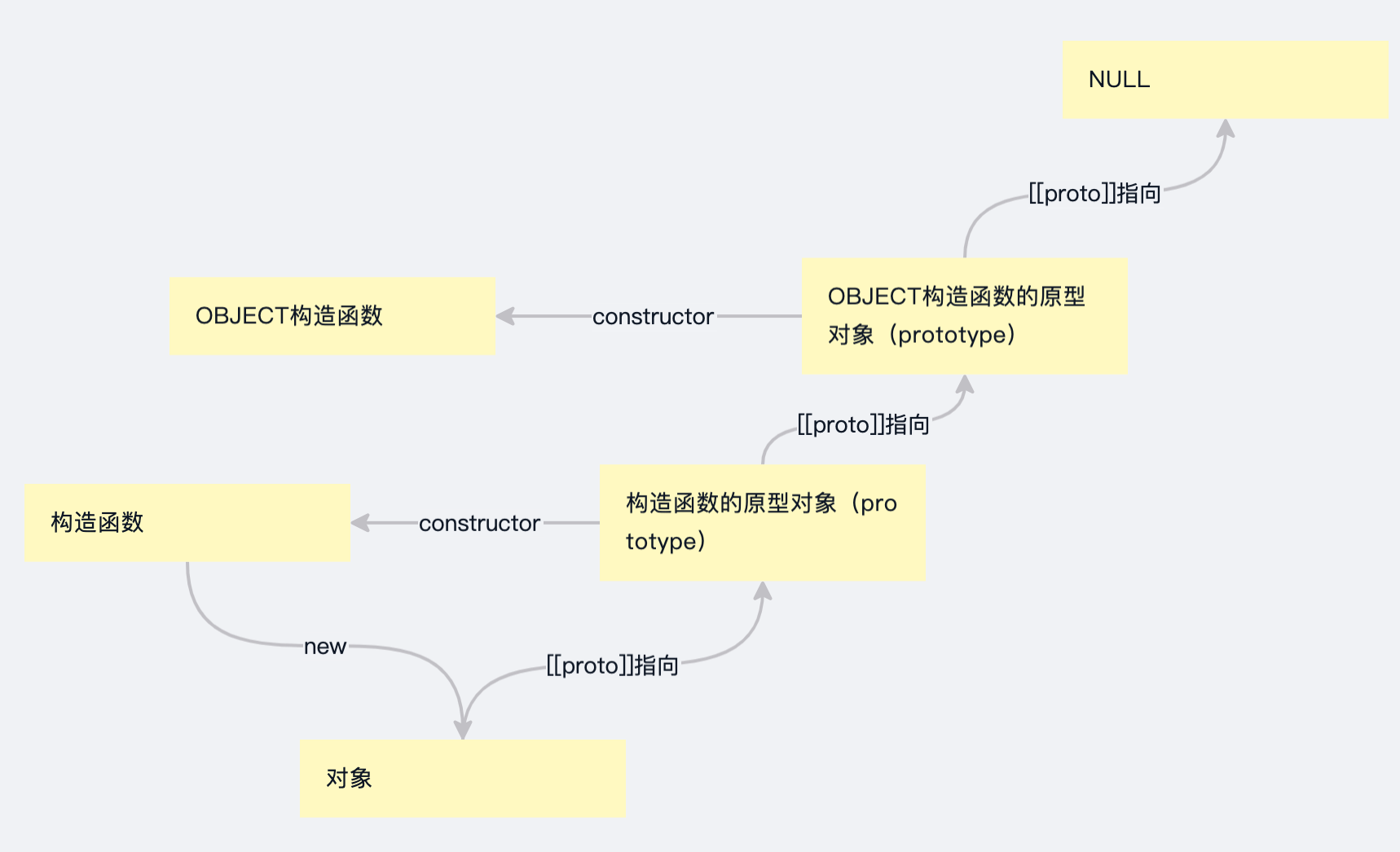
原型链
 很熟悉了,直接上图
很熟悉了,直接上图
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!