Webpack简介
webpack
1 什么是 webpack?
- 官方解释: At its core, webpack is a static module bundler for modern JavaScript applications.
- 翻译: 从本质上来讲,webpack 是一个现代的 JavaScript 应用的静态模块打包工具

1.1 模块
- 前端模块化:
- 目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。
- 在 ES6 之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
- 而 webpack 其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
- 而且不仅仅是 JavaScript 文件,我们的 CSS、图片、json 文件等等在 webpack 中都可以被当做模块来使用
- 这就是 webpack 中模块化的概念。
1.2 打包
- 就是将 webpack 中的各种资源模块进行打包合并成一个或多个包(Bundle)。
- 并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将 scss 转成 css,将 ES6 语法转成 ES5 语法,将 TypeScript 转成 JavaScript 等等操作。
- 但是打包的操作似乎 grunt/gulp 也可以帮助我们完成,它们有什么不同呢?
1.3 和 grunt/gulp 的对比
grunt/gulp 的核心是Task
- 我们可以配置一系列的 task,并且定义 task 要处理的事务(例如 ES6、ts 转化,图片压缩,scss 转成 css)
- 之后让 grunt/gulp 来依次执行这些 task,而且让整个流程自动化。
- 所以 grunt/gulp 也被称为前端自动化任务管理工具。
什么时候用 grunt/gulp 呢?
- 如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。
- 只需要进行简单的合并、压缩,就使用 grunt/gulp 即可。
- 但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的 webpack 了。
grunt/gulp 和 webpack 有什么不同呢?
- grunt/gulp 更加强调的是前端流程的自动化,模块化不是它的核心。
- webpack 更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
2 webpack 的安装
安装 webpack 首先需要安装 Node.js,Node.js 自带了软件包管理工具 npm
查看自己的 node 版本:1
node -v全局安装 webpack(这里我先指定版本号 3.6.0,因为 vue cli2 依赖该版本)
1
npm install webpack@3.6.0 -g局部安装 webpack
1 | |
全局安装和局部安装的区别
- 在终端直接执行的 webpack 命令,使用的是全局安装的 webpack
- 当在 packag.json 中定义了 scripts 时,其中包含了 webpack 命令,那么使用的是局部 webpack
1
2
3
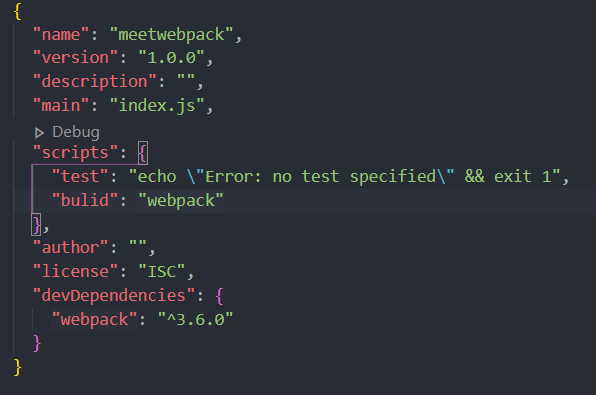
4"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"bulid": "webpack"
},
3 webpack 的配置
3.1 入口和出口
- 如果每次使用 webpack 的命令都需要写上入口和出口作为参数,就很麻烦。
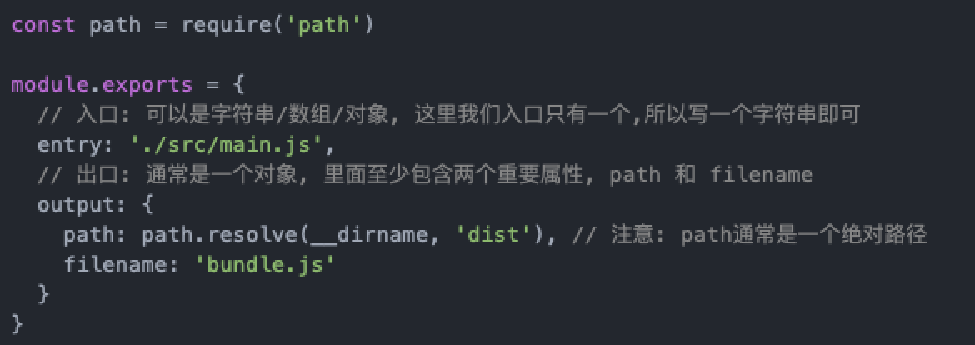
- 我们要创建一个 webpack.config.js 文件

3.2 如何使用局部安装的 webpack
方法一:
- 第一步:项目中需要安装自己局部的 webpack
- 这里我们让局部安装 webpack@3.6.0 (因为我们要使用 脚手架 2 版本来学习)
- Vue CLI3 中已经升级到 webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
- 第二步,通过 node_modules/.bin/webpack 启动 webpack 打包
方法二:
- 但是,每次执行都敲这么一长串有没有觉得不方便呢?
- OK,我们可以在 package.json 的 scripts 中定义自己的执行脚本。
- package.json 中的 scripts 的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
- 首先,会寻找本地的 node_modules/.bin 路径中对应的命令。
- 如果没有找到,会去全局的环境变量中寻找。
- 如何执行我们的 build 指令呢?
npm run bulid

4 webpack-loader 加载器
loader 是 webpack 中一个非常核心的概念。
webpack 用来做什么呢?
在我们之前的实例中,我们主要是用 webpack 来处理我们写的 js 代码,并且 webpack 会自动处理 js 之间相关的依赖。
但是,在开发中我们不仅仅有基本的 js 代码处理,我们也需要加载 css、图片,也包括一些高级的将 ES6 转成 ES5 代码,将
TypeScript 转成 ES5 代码,将 scss、less 转成 css,将.jsx、.vue 文件转成 js 文件等等。
对于 webpack 本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给 webpack 扩展对应的 loader 就可以啦。
loader 使用过程:
- 步骤一:通过 npm 安装需要使用的 loader
- 步骤二:在 webpack.config.js 中的 modules 关键字下进行配置
大部分 loader 我们都可以在 webpack 的官网中找到,并且学习对应的用法。
webpack.config.js 文件如下: 如何配置 响应的 loader 在 module 内
1 | |
5 webpack 插件 plugin
- plugin 是什么?
- plugin 是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack 中的插件,就是对 webpack 现有功能的各种扩展,比如打包优化,文件压缩等等。
- loader 和 plugin 区别
- loader 主要用于转换某些类型的模块,它是一个转换器。
- plugin 是插件,它是对 webpack 本身的扩展,是一个扩展器。
- plugin 的使用过程:
- 步骤一:通过 npm 安装需要使用的 plugins(某些 webpack 已经内置的插件不需要安装)
- 步骤二:在 webpack.config.js 中的 plugins 中配置插件。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!