Vue两个版本的之间的区别
完整版 VS 非完整版
Vue 可以分为两个版本:完整版和非完整版,使用比如BootCDN进行引入时可以对比后缀名,带 runtime 的就是非完整版,反之不带的就是完整版,比如:
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.js"></script>这是引入了一个完整版<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.runtime.js"></script>这是引入了一个非完整版(runtime 版)
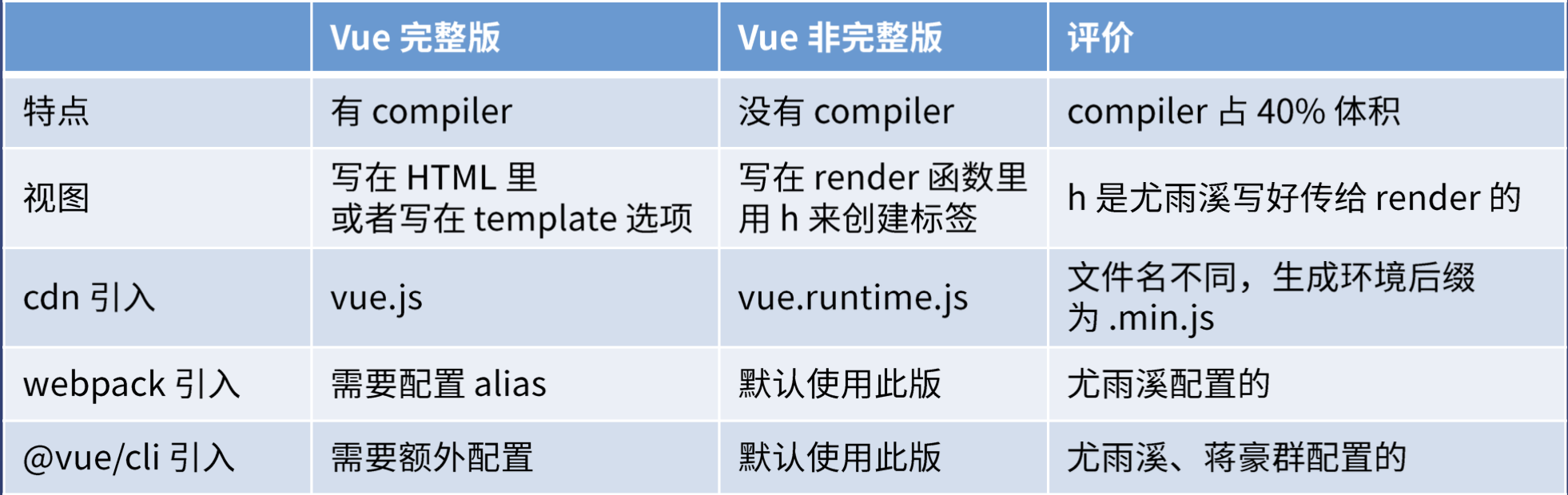
他们之间的区别可以参考下表进行对比:
可以看出,他们的主要区别是是否带有complier,因此决定将视图的 html 写在哪,如果使用完整版,那就可以把操作元素写在 html 或者是 Vue 实例的 template 里面,如果使用 runtime 版本,前面的方式就行不通了,只能写在实例的 render 函数里用 h 来创建标签,或者写在 vue 单文件的 template 标签内,这时候就会使用vue-loader来把 vue 文件的 html 转成 h 函数。
所以一般会倾向于选择非完整版,原因如下:
- 保证用户体验,用户下载的 JS 文件体积更小,虽然只支持 h 函数。
- 保证开发体验,开发者可直接在 vue 文件里写 HTML 标签,而不写 h 函数。
- 脏活让 loader 做,vue-loader 把 vue 文件里的 HTML 转为 h 函数。
非完整版也是有一个缺点的,即可能造成 SEO 不友好,对应的优化方式就是把 title、description、keyword、h1、a 提前写入页面,让搜索引擎能够看到即可。
template 与 render 的使用
1.完整版 template, 引入 vue.js
1 | |
2.非完整版 render, 引入 vue.runtime.js 运行时版本
使用 vue-cli 创建的目录默认会使用这个 vue.runtime.js
用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
这种方式不能直接从 HTML 页面里面获取数据,需要使用 render 函数
1 | |
这种方式更加的灵活独立,因为运行时版本相比完整版体积要小大约 30%,这样用户在使用产品时就会效果更好,所以应该尽可能使用这个版本。
但是这种使用 render 函数的方式显得很麻烦,因此 webpack 提供了 vue-loader
当使用 vue-loader 或 vueify 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。
vue-loader 可以把 html 模板编译成 render 函数的 js 代码,这样在我们最后 build 的时候就会产生一个运行时的版本,从而使体积最小
只需要写成.vue 文件
1 | |
vue-loader 会把这个 demo.vue 文件变成一个对象 使用 render 函数渲染这个对象即可
1 | |
利用 codesandbox 快速创建 Vue
1.打开CodeSandbox: Online Code Editor and IDE for Rapid Web Development,建议不登陆使用(登陆后会有限制)
2.点击 create Sandbox 选择 Vue
3.需要导出文件直接点击下载即可,选择 Export to ZIP
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!